Jason Mitchell Group,
CRM.
Transforming agent efficiency through research and design thinking to create an all-Inclusive CRM/ERP system for real estate agents to manage their client relationships.
Scope: 6 months
Role: UX Researcher/Designer
Team: Product designer, Hayley Lyle, provided guidance throughout this project
Tools: Figma, Google Meet & Docs
Skills: UX Research, Sketching, Wireframing, Prototyping, High-Fidelity Visual Design
Context.
We partnered with our client, Jason Mitchell Group (ranked America's #1 Real Estate Team) to create a unified portal for their agents that streamlined their operations and improved customer relationship management. Previously, the company used two different platforms (ProApp and CAMP) to manage its interactions with clients, leads, and prospects. By conducting qualitative interviews and iterating the designs based on the gathered insights and requirements, the objective was to create a more user-friendly and efficient CRM system that addresses the specific needs of real estate agents.
User Research
Objective: The main objectives of the user research conducted through qualitative interviews were as follows:
Understand User Needs: Gain a deep understanding of the pain points, challenges, and specific requirements of real estate agents in their CRM usage.
Identify Usability Issues: Uncover any usability issues, obstacles, or areas of improvement within the current CRM system (CAMP and ProApp) that hindered the agents' productivity or efficiency.
Gather User Feedback: Collect qualitative insights, feedback, and suggestions from real estate agents to inform the iterative design process and ensure the new CRM system aligns with their expectations.
Methodology: To conduct user research, a series of qualitative interviews were conducted with real estate agents. The research process followed these key steps:
Recruitment: A diverse group of real estate agents with varying experience levels and backgrounds were recruited to ensure a representative sample.
Interview Preparation: An interview guide was developed, consisting of open-ended questions and prompts to elicit detailed responses from participants regarding their CRM usage, pain points, and desired improvements.
In-Depth Interviews: A series of remote one-on-one interviews were coordinated and conducted with the participants to gather rich, qualitative data. The interviews were structured to encourage participants to share their experiences, challenges, and suggestions freely.
Data Analysis: The data collected from the interviews were analyzed thematically to identify common patterns, pain points, and emerging insights. These insights served as the foundation for subsequent design decisions.
Key findings and takeaways can be found below in the summary presentation delivered to key stakeholders:
Iterative Design Process
The iterative design process was guided by the insights gained from user research, ensuring that the improved CRM system addressed the identified pain points and met the agents' needs effectively. The key steps in the iterative design process were as follows:
Design Exploration: Initial design concepts were created based on the user research insights and requirements. These designs served as a starting point for addressing the pain points and enhancing the user experience.
Design Iteration: The initial designs were refined and iterated upon based on feedback from the real estate agents. Design changes were made to align with their preferences and address their specific pain points, thus improving the overall usability and functionality of the CRM system.
User Feedback: The refined designs were presented to the real estate agents for feedback and validation. Their input was gathered through usability testing sessions, focus groups, or prototype walkthroughs to ensure the designs were intuitive, met their requirements, and addressed the identified pain points.
Continuous Improvement: Feedback from the agents was carefully considered and incorporated into subsequent design iterations. This iterative process of gathering feedback, refining the designs, and validating the changes continued until a satisfactory solution was achieved.
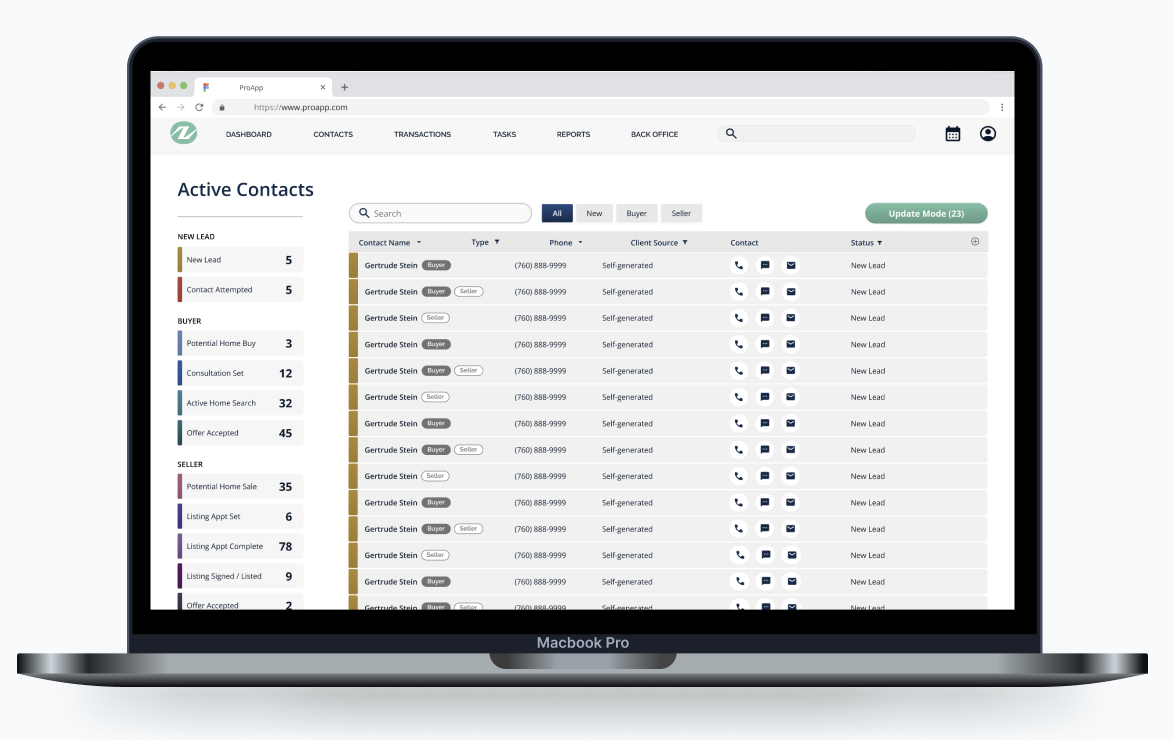
High-Fidelity Designs
After conducting thorough user research, gathering valuable insights, and refining the initial design concepts, it was time to transition from low-fidelity wireframes to high-fidelity designs. This phase aimed to bring the user interface to life, incorporating visual elements, interactions, and detailed design specifications.
Visual Design and Branding: To ensure a cohesive and visually appealing experience, the high-fidelity designs embraced the company's established branding guidelines. Careful attention was given to typography, color palettes, and iconography to create a consistent visual language that resonated with the target audience. Visual design decisions were made to enhance readability, hierarchy, and overall aesthetics, reinforcing the brand identity and establishing a sense of trust and familiarity for users.
Design System and Style Guide: To maintain consistency and scalability across the product, a design system and style guide were developed. This comprehensive resource documented the visual and interaction patterns, components, and guidelines, ensuring a cohesive user experience throughout the application. The design system facilitated collaboration between designers and developers, promoting efficient implementation and future iterations.
3. Interaction Design and Microinteractions: High-fidelity designs involved adding interactive elements and microinteractions to enhance the usability and delight of the user experience. Thoughtful transitions, animations, and microinteractions were incorporated to provide feedback, guide users through the interface, and create an engaging and immersive experience. Care was taken to ensure that these interactions were purposeful, intuitive, and aligned with user expectations.
4. Responsive Design and Device Adaptability: Recognizing the importance of mobile accessibility, the high-fidelity designs embraced responsive design principles. The interface was optimized to adapt seamlessly to different screen sizes and orientations, providing a consistent experience across devices. The designs were tested and refined across various breakpoints to ensure readability, usability, and an optimal user experience on desktops, tablets, and smartphones.
5. Iterative Design Refinements: Throughout the process of moving into high-fidelity designs, iterative refinements were made based on feedback gathered from user testing sessions, stakeholder reviews, and internal design critiques. The feedback loop facilitated continuous improvement, allowing the designs to evolve and address any usability issues or design concerns that emerged during this phase.
Outcomes and Impact
By moving into high-fidelity designs, the user interface evolved from basic wireframes to a visually polished and interactive representation of the final product. This transition played a crucial role in ensuring that the design aligned with the project goals, user needs, and branding guidelines. The high-fidelity designs served as a solid foundation for the subsequent development phase, guiding the implementation process and contributing to the overall success of the project.
The user research and iterative design process led to several positive outcomes and impacts:
Streamlined Workflows: By addressing the pain points and challenges identified through user research, the CRM system was made more intuitive and user-friendly. Agents reported increased efficiency and productivity as they were able to navigate the system more easily and perform tasks more efficiently.
Enhanced User Satisfaction: Real estate agents expressed higher levels of satisfaction with the improved CRM system. The iterative design process ensured that their feedback and requirements were incorporated, resulting in a solution that better met their needs and expectations.